2023
GoTDAH | Fundación Ingada
Project Overview
App design for people with ADHD and their families for day-to-day support by offering recommended resources about ADHD, a day-to-day task tracker, a calendar to add important events and monitoring of ADHD.
Roles
UX/UI Designer
3-person collaborative project
Figma
Set up
The client
Fundación Ingada is an institution that provides support and treatment to individuals with ADHD, as well as parents of children with ADHD. The foundation is located in the Galician region of Spain and its goal is to improve the quality of life of people with ADHD.
Scope
This project consists of creating a mobile application for people with ADHD and their families, through which the evolution of their symptoms can be monitored and recommendations and guidelines for action will be offered. Said follow-up, both the core symptoms of ADHD and other associated pathologies, will allow adjustments to be made in the treatment. The app will facilitate the download of an updated report of the patient’s condition with evolutionary graphs, without direct identification of the subject, to be presented at any time to the relevant health professionals. In the future, aggregate population studies may be carried out thanks to the data obtained.
Requirements
The app will be used by parents of children under 16 years old and people with or over 16 years old.
There has to be a general data section
Possibility to download an updated and anonymous report of the patient’s condition with evolutionary graphs, to be presented at any time to the relevant health professionals.
Regular questionnaires to evaluate progress with ADHD. These questionnaires have to be motivating and dynamic, not to be left incomplete.
Resource recommendations based on the results of the questionnaires.
Agenda
UX Part
Stakeholder Interview
secondary Research
Competitive Analysis
User Interview
Affinity Diagram & Empathy Map
User Persona
User Journey Map
Problem Statement
Ideation & Crazy 8’s
MOSCOW Method & MVP
Sitemap & User Flow
Low-Fidelity Prototype
Mid-Fidelity Prototype
UI Part
Visual Competitive Analysis
Brand Attributes & Moodboard
Style Tile
Components for High-Fidelity Prototype
High-Fidelity Prototype
Next steps & Learnings
UX Part
First, we have to start by understanding the context of ADHD, what it is, what symptoms people with ADHD have, and so on. More importantly, we must understand their goals, pain points and frustrations to offer them the best solution.
Stakeholder Interview
First, we had to meet our clients, get to know them and the foundation, and learn everything we could about the user. The interview was divided into various sections:
Introduction, review of the agenda and icebreaker. To get to know and familiarize ourselves with each other.
Interview. We asked questions about the foundation and their patients with ADHD.
Desired outcomes. We did a small exercise to find out which was the outcome they were expecting from this project.
Our working process. We explained all the steps, methodologies and tools we were going to use, and where we wanted feedback from them.
Map the existing solution. We talked about the app they had at that moment and how it could be improved.
Redefine the problem statement. Lastly, we reviewed the challenge and redefined it, taking into account everything we learned in the session, so it was more realistic.
Secondary Research
After reading some articles and search statistics about ADHD, we learnt some interesting things about the topic:
What is ADHD?
ADHD (attention deficit hyperactivity disorder) is a neurological disorder that impacts the parts of the brain that help us plan, focus on, and execute tasks.
Most common ADHD symptoms:
Inattention
Lack of focus
Poor time management
Weak impulse control
Exaggerated emotions
Hyperfocus
Hyperactivity
Executive dysfunction
https://www.additudemag.com/what-is-adhd-symptoms-causes-treatments/
General statistics about ADHD:
More than 4% of the world’s population has ADHD.
Males are almost 3 times more likely to be diagnosed with ADHD than females.
The average age of ADHD diagnosis is 7 years old.
The causes of this disorder appear to be mainly genetic, although environmental stress and interdisciplinary treatments can modify the appearance and severity of symptoms.
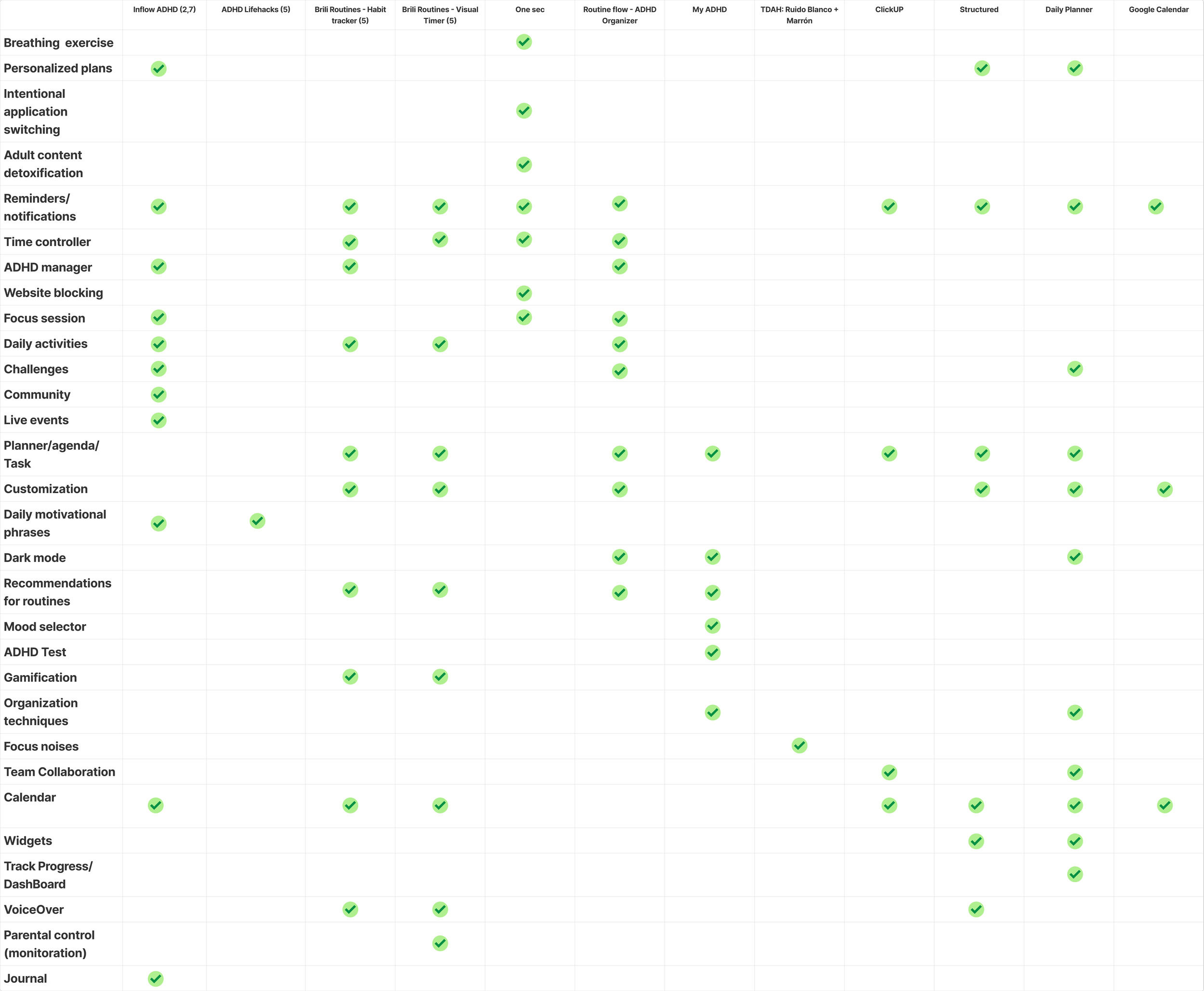
Competitive Analysis
Once we understood the context, before jumping to know the goals, the pain points and the frustrations of the users, we needed to know what was out there on the market to help people with ADHD. In this case, speaking of competition doesn’t make sense as the foundation only wants to help people with ADHD and there are barely any apps for them in Spain. Therefore, we only run a Feature Comparison Analysis to know what features other apps offer, not only those for ADHD but any app which could help them manage time and tasks. These are the apps we analysed: Inflow ADHD, ADHD Lifehacks, Brili Routines — Habit Tracker, Brili Routines — Visual Timer, One Sec, Routine flow — ADHD Organizer, My ADHD, TDAH: Ruido Blanco + marrón, ClickUp, Structured, Daily Planner and Google Calendar.
User Interviews
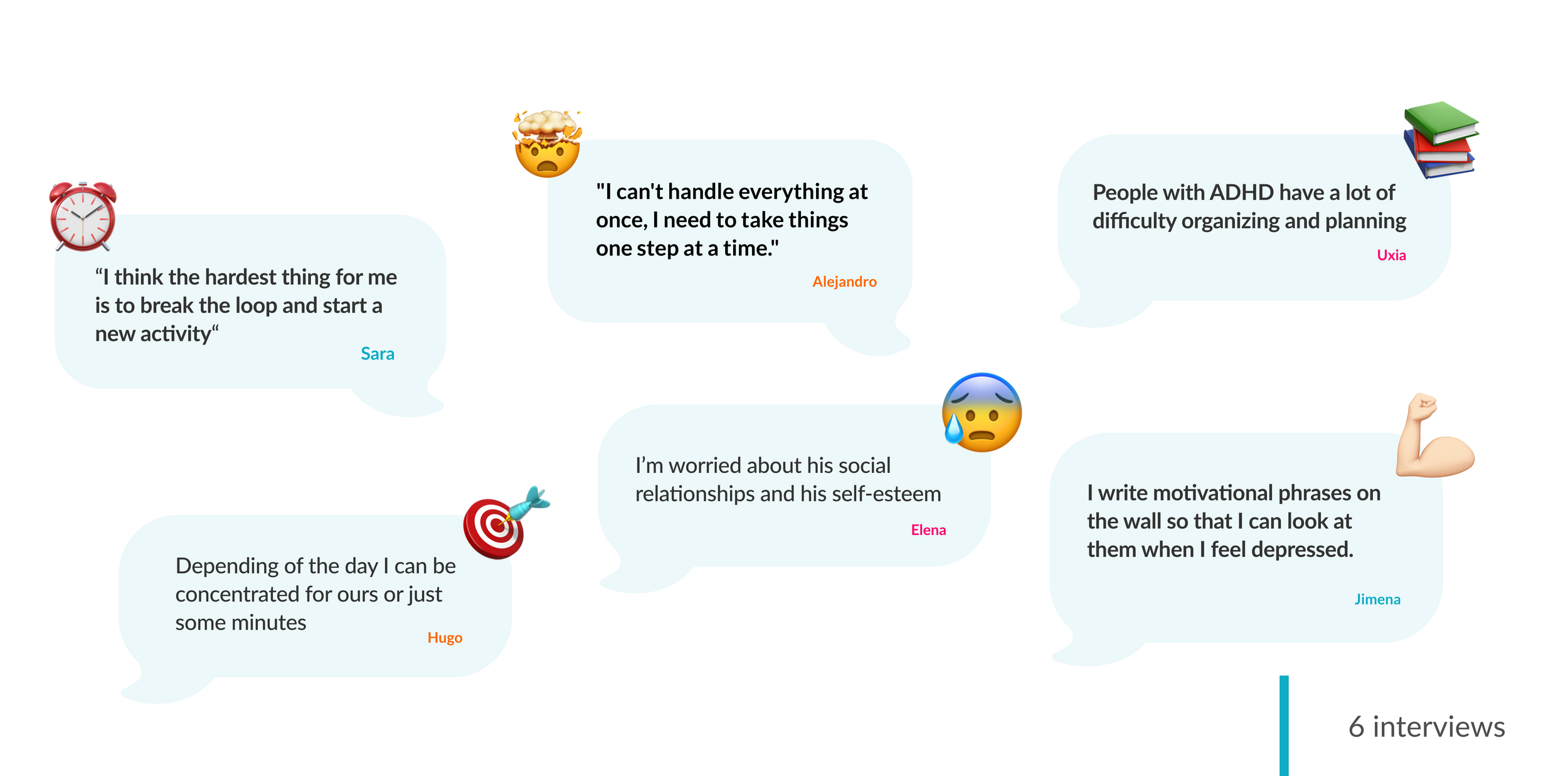
At this moment, it was time to interview some of the users to learn even more about their goals, their pain points and their frustrations. Not only we interviewed people with ADHD, but also parents of children with ADHD as both user groups will use the app. These are some of the things they told us:
Affinity Diagram & Empathy Map
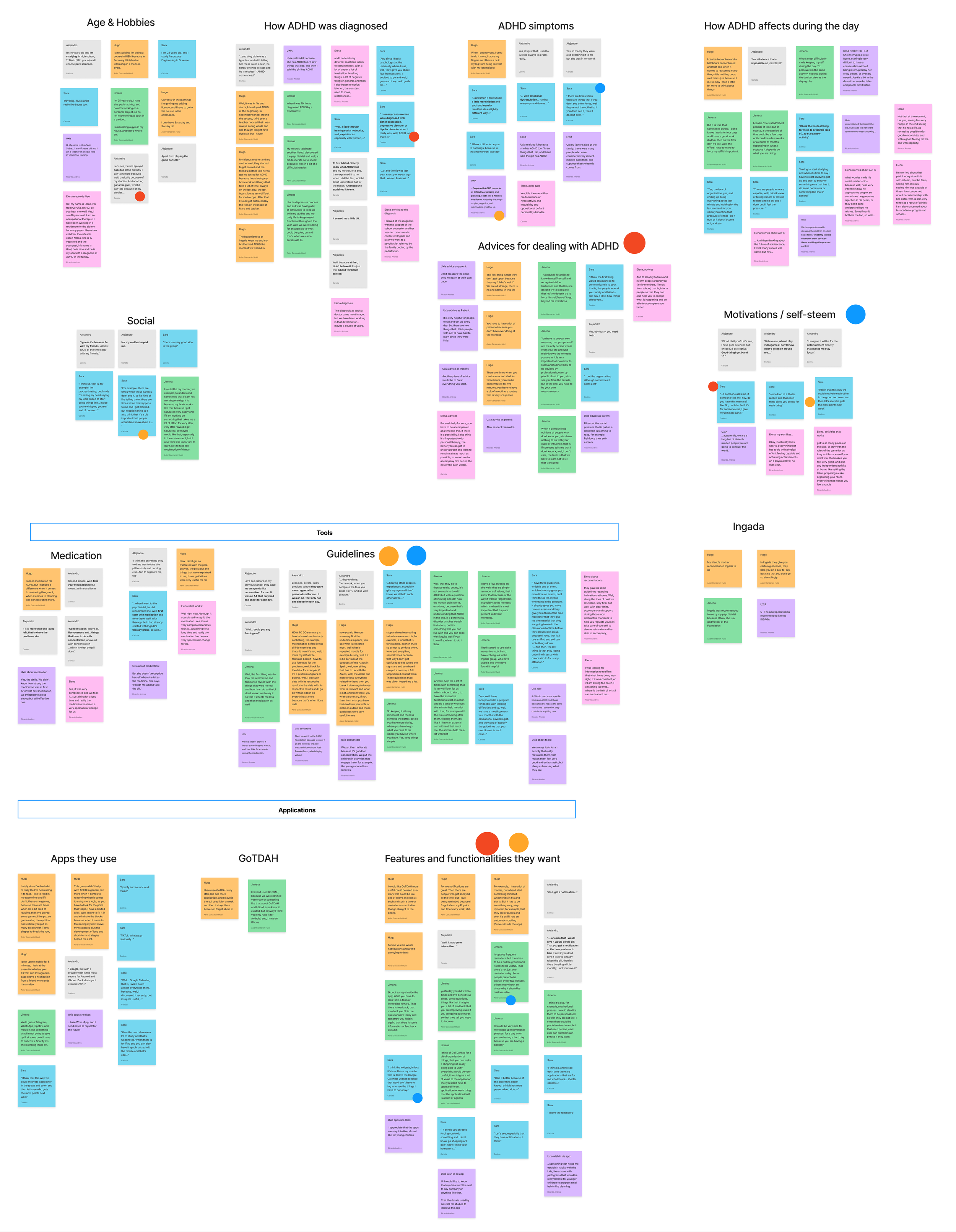
With all the insights collected from the interviews, we built the Affinity Diagram to group the insights according to the topic and have a first glance at the issue.
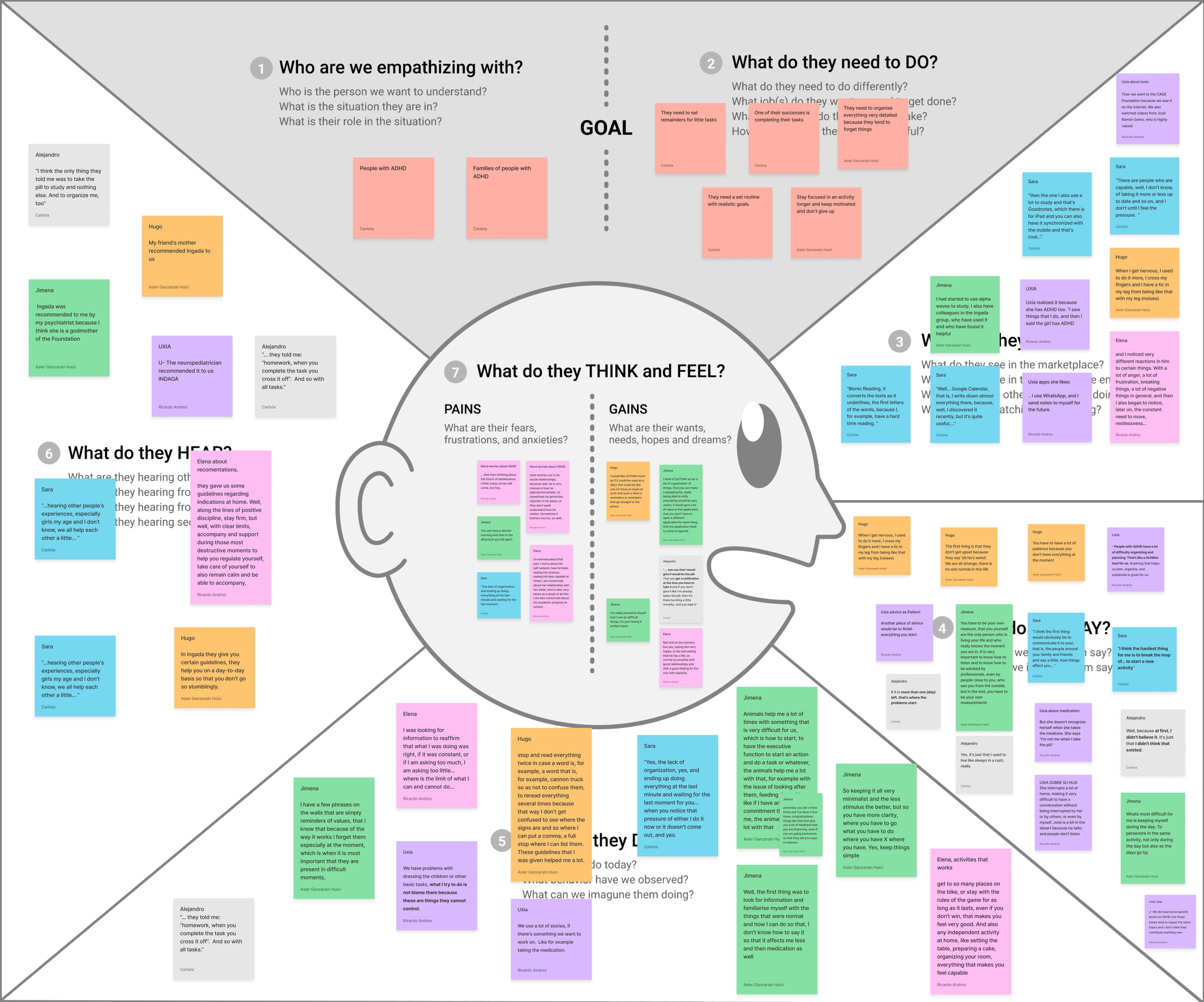
Then, gathering together all those insights into an Empathy Map, we were able to be in the shoes of the users to understand better the user's goals, frustrations, pain points and thoughts.
Use Persona
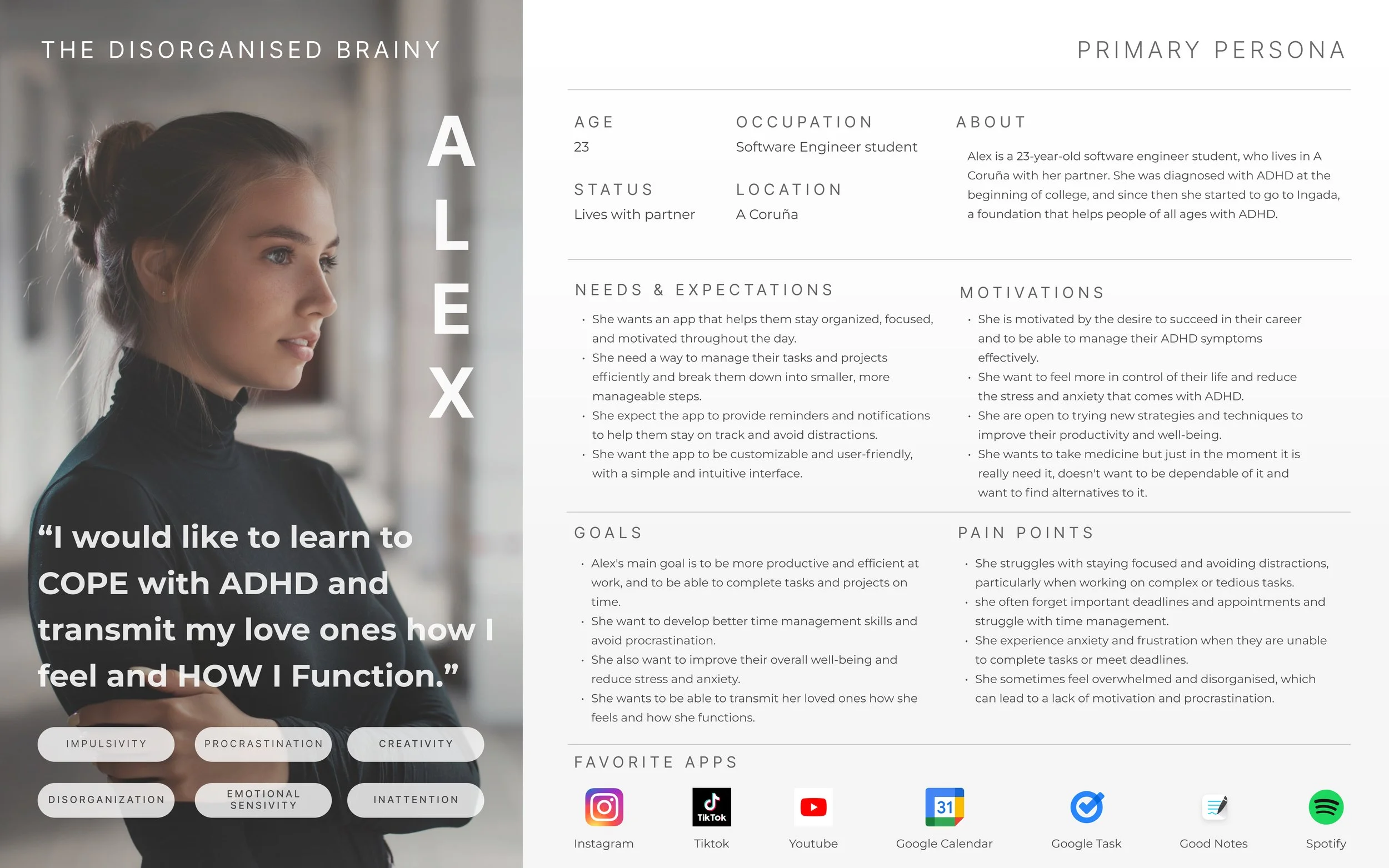
After analysing the insights and empathising with the users, we were ready to create a user persona that could impersonate our main user group. This time as there are two main user groups, people with ADHD and parents of children with ADHD, we decided to create two User Personas, as each of them has different goals, pain points and frustrations.
The first User Persona, the Primary Persona, is Alex the disorganised brainy. Alex is a 23-year-old software engineer student, who lives in A Coruña with her partner. She was diagnosed with ADHD at the beginning of college, and since then she started to go to Ingada, a foundation that helps people of all ages with ADHD.
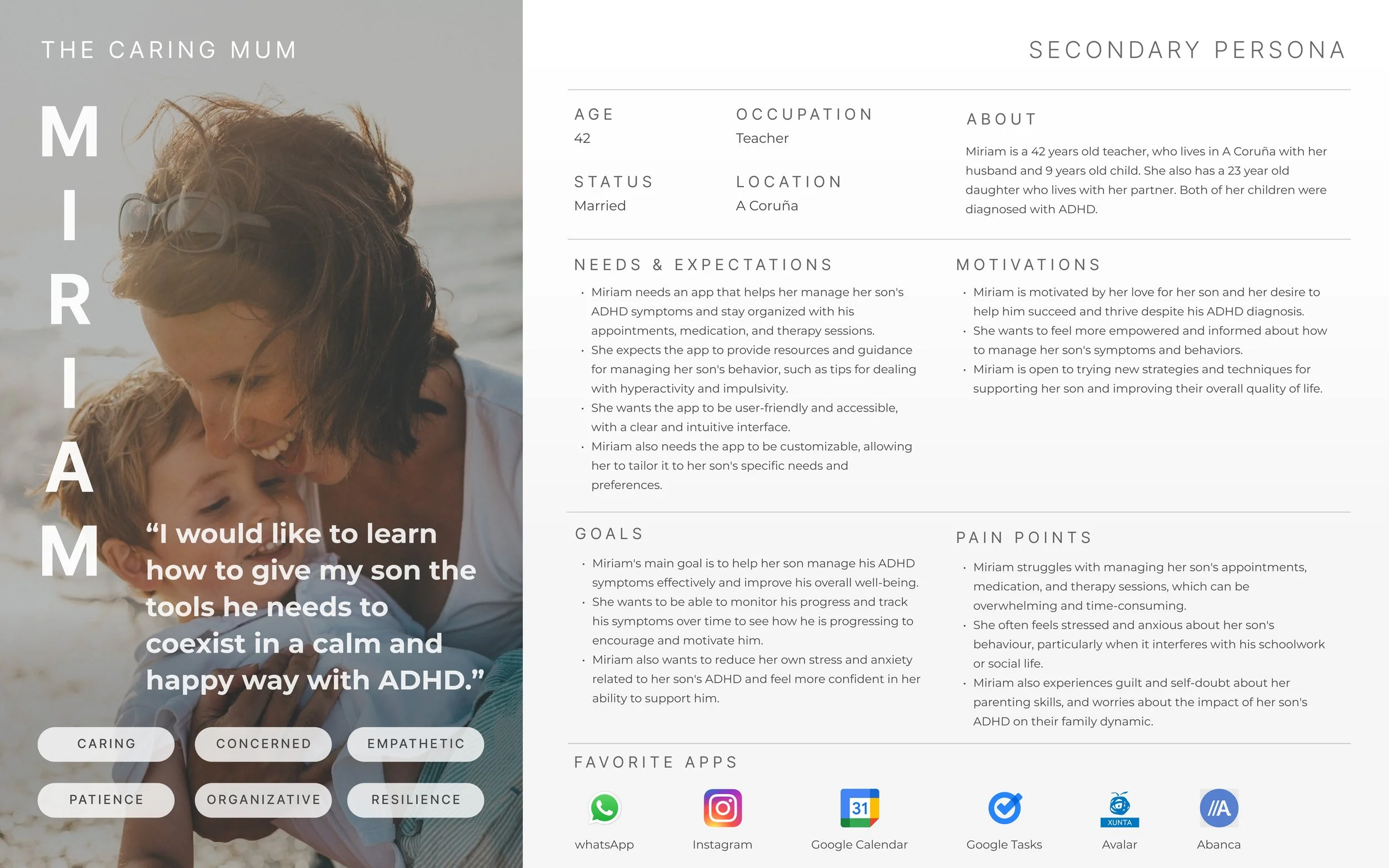
The other User Persona, the Secondary Persona, is Miriam the caring mum. Miriam is a 42 years old teacher, who lives in A Coruña with her husband and 9 years old child. She also has a 23-year-old daughter who lives with her partner. Both of her children were diagnosed with ADHD.
User Journey Map
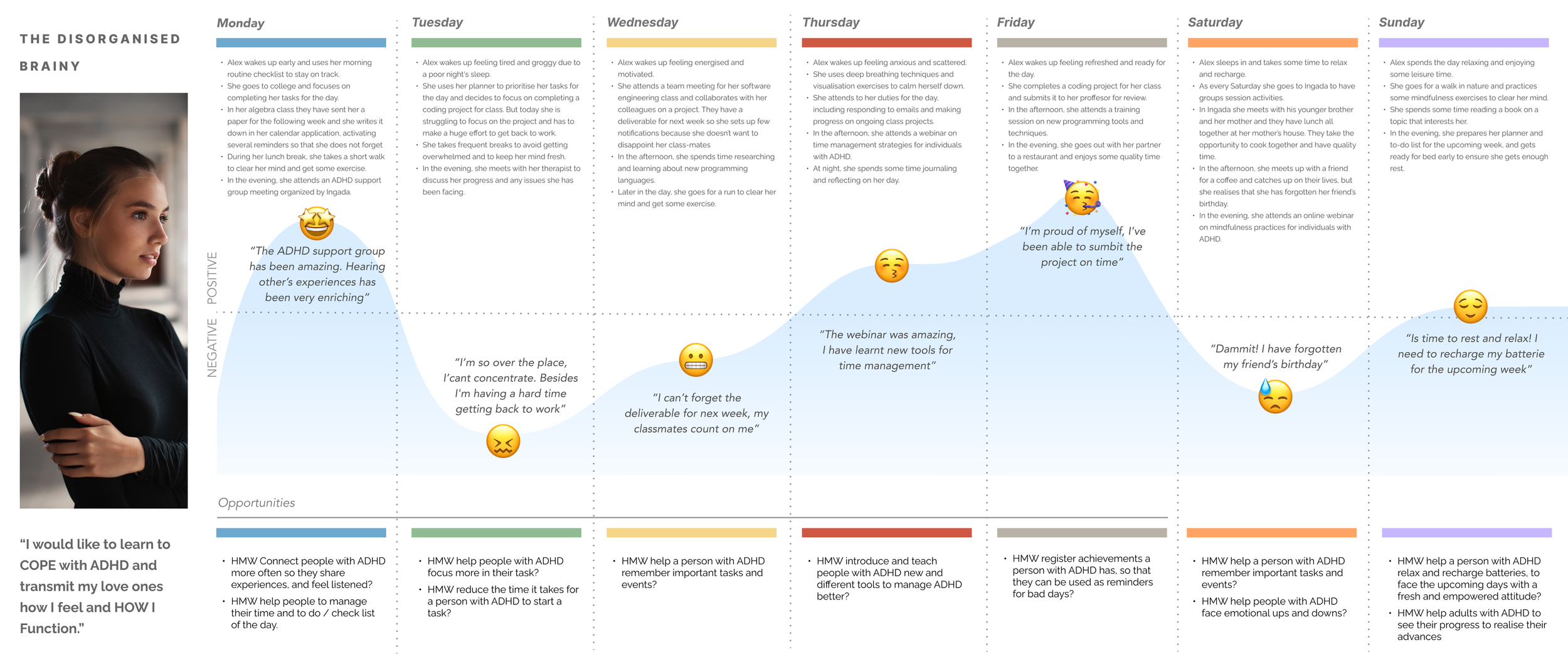
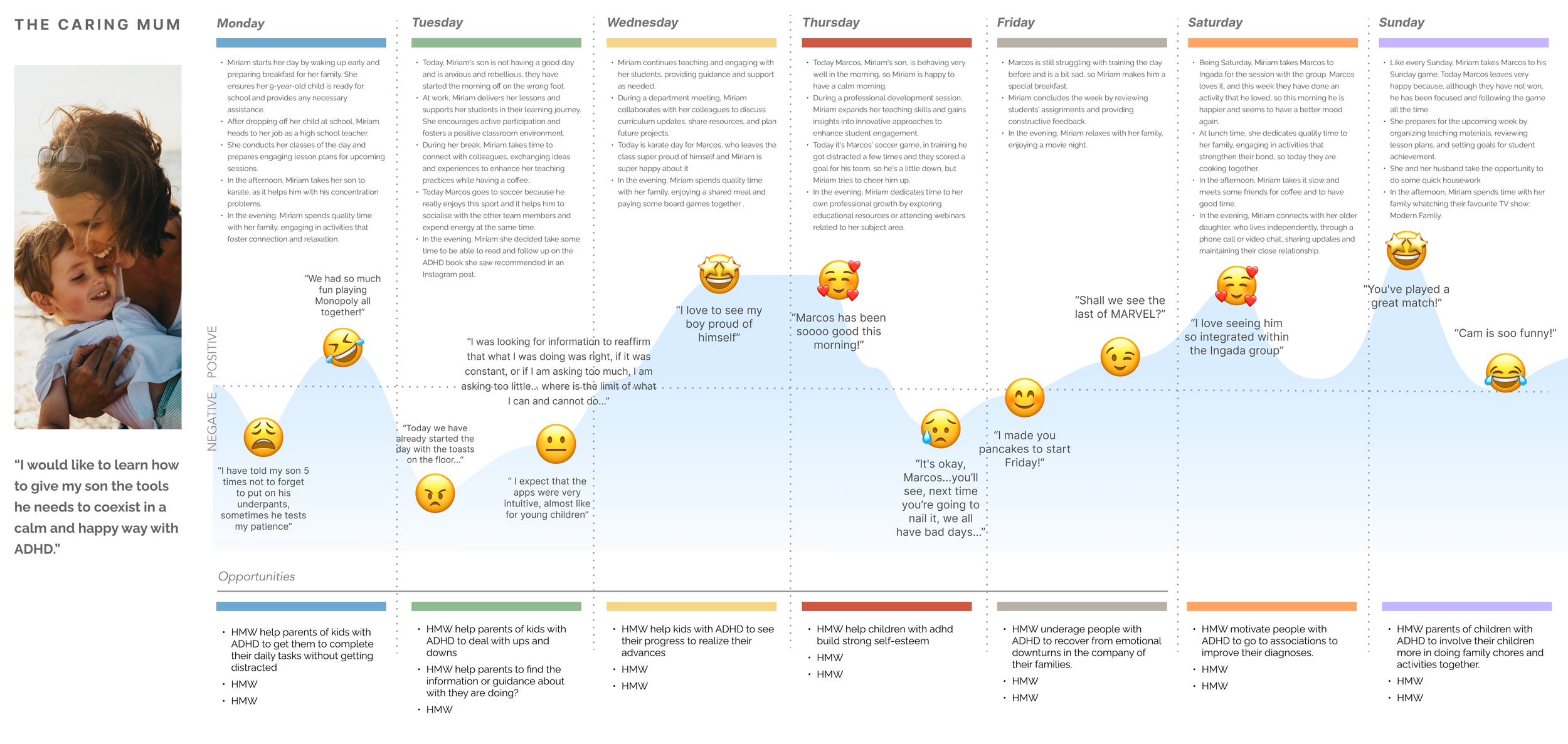
With the user personas defined, we created a user journey map to see how each of them could feel in a real situation. For both cases, we defined a one-week-long journey where different day-to-day situations occurred.
From Alex’s User Journey Map, these are some of the opportunities we identified:
HMW help people to manage their time and to do/check list of the day?
HMW help people with ADHD focus more on their task?
HMW reduce the time it takes for a person with ADHD to start a task?
HMW help a person with ADHD remember important tasks and events?
HMW register achievements a person with ADHD has, so that they can be used as reminders for bad days?
From Miriam’s User Journey Map, these are some of the opportunities we identified:
HMW help parents of kids with ADHD to get them to complete their daily tasks without getting distracted?
HMW help parents to find information or guidance about with they are doing?
HMW help kids with ADHD to see their progress and realize their advances?
HMW help children with ADHD build strong self-esteem?
HMW parents of children with ADHD involve their children more in doing family chores and activities together?
Problem Statement
After gathering all this data and empathising with the users, we were ready to define the Problem Statement for each user group.
Problem Statement for people With ADHD:
People with ADHD need to find a way to cope with ADHD on a day-to-day basis and feel listened to and understood because they struggle with focus, forget important events, have difficulty regulating emotions, and feel uncomprehended.
Problem Statement for parents of Children with ADHD:
Parents of minors with ADHD need to find a way to support, understand and accompany their children in living with ADHD because sometimes they aren’t sure they are doing what is best for their children.
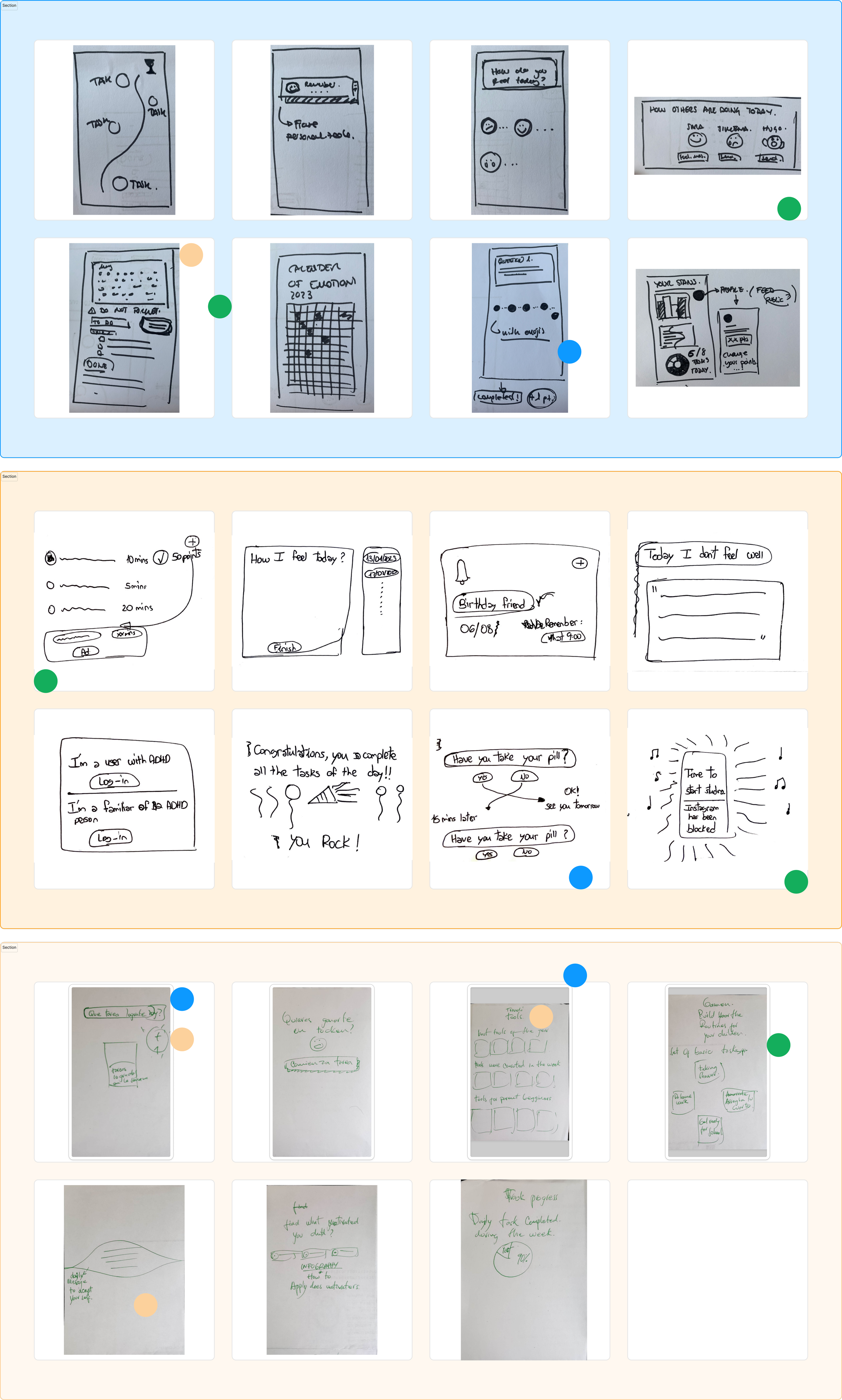
Ideation
With the problem statement defined, we could start working on the solution. We started by using the crazy 8’s Method to sketch out some ideas that could be included in the app.
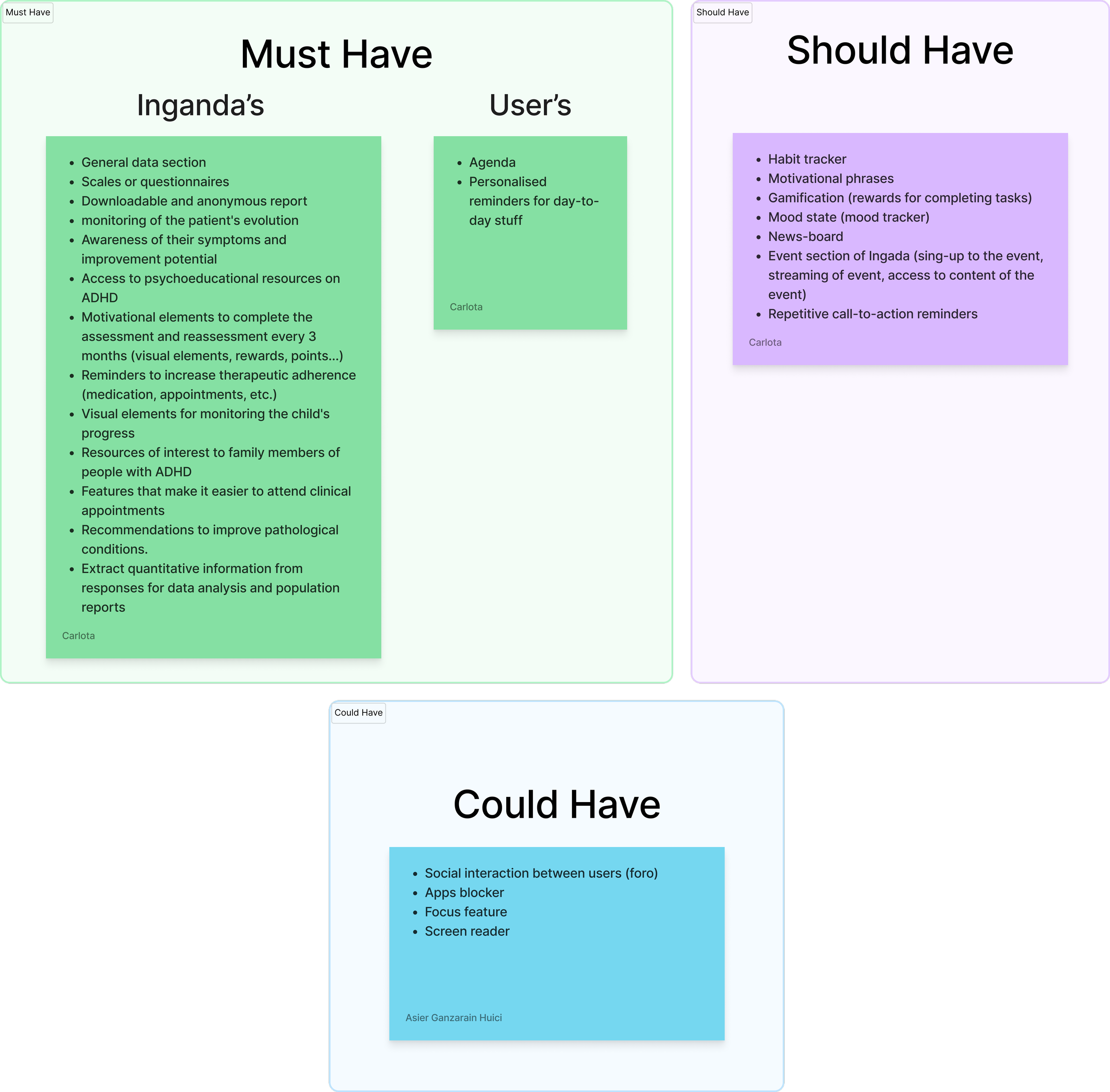
MOSCOW Method & MVP
From the crazy 8’s we came up with different features the app could have, so we applied the MOSCOW method to classify them between must-have, should have and could have.
Once we decided the features the app was going to have, we were able to define our Minimum Viable Product:
The MVP for GoTDAH includes a general data section, scales or questionnaires, downloadable and anonymous reports, monitoring of patient’s evolution, awareness of symptoms and improvement potential, access to psychoeducational resources on ADHD, motivational elements for regular assessments, reminders for therapeutic adherence, visual elements for progress monitoring, resources for family members, features to ease clinical appointments, recommendations for improvement, data analysis capabilities for population reports, agenda for organizing appointments and tasks, and personalized reminders for day-to-day activities.
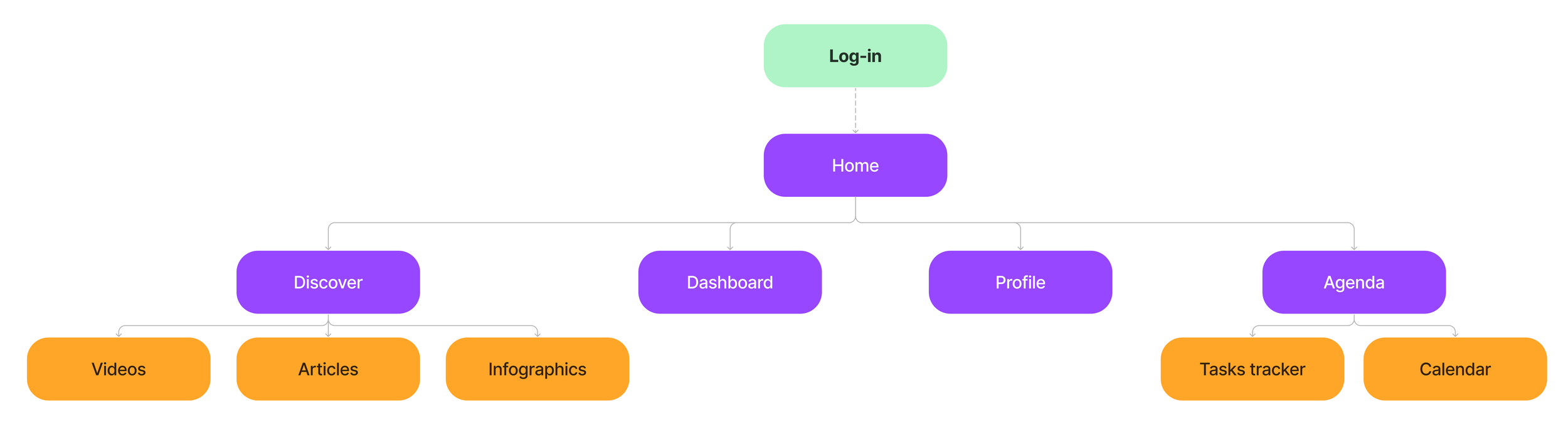
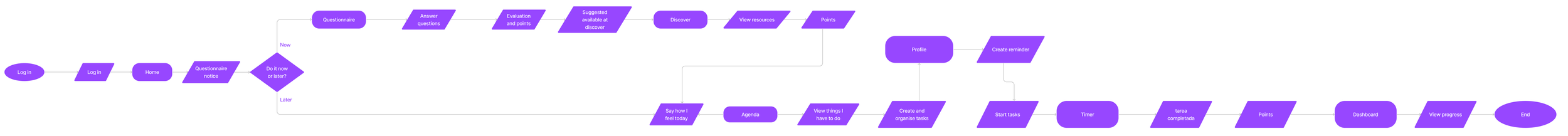
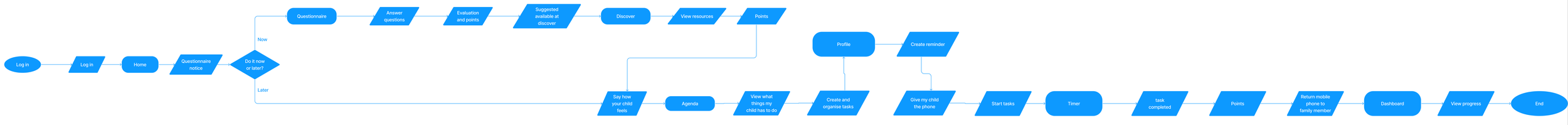
Sitemap & User Flow
With the MPV in mind, we could start building the app, but first, to stay organized, focused, and give structure to the app, we defined the sitemap and the happy path by defining the User Flow. In this case, we defined a user flow for each user group, as they can take different actions.
At this point, as we only had 4 weeks to design the app, we decided to focus on the main user group, people with ADHD, leaving the development of parent profiles for the future.
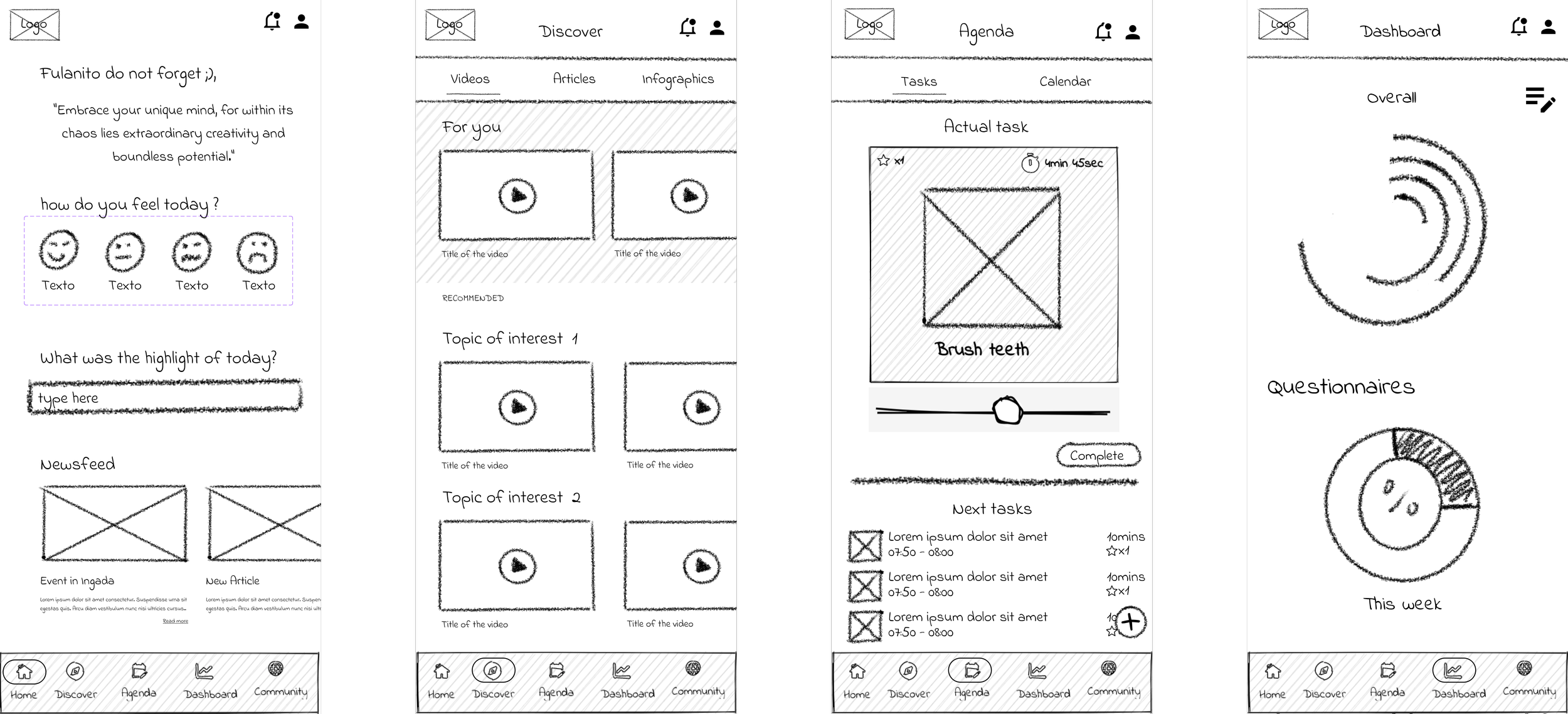
Low-Fidelity Prototype
At this point, we started creating low-fidelity wireframes in which we defined the basic structure of the app.
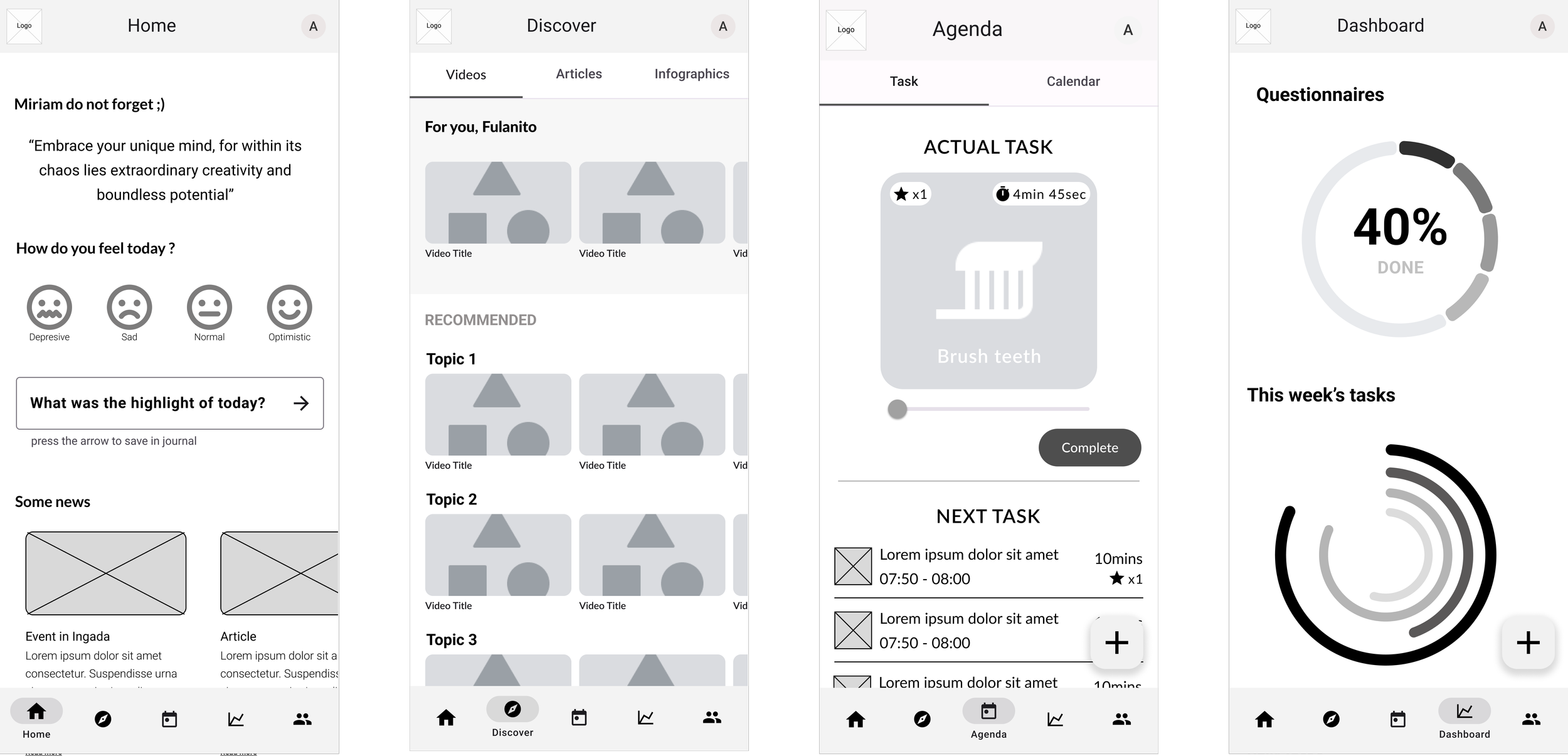
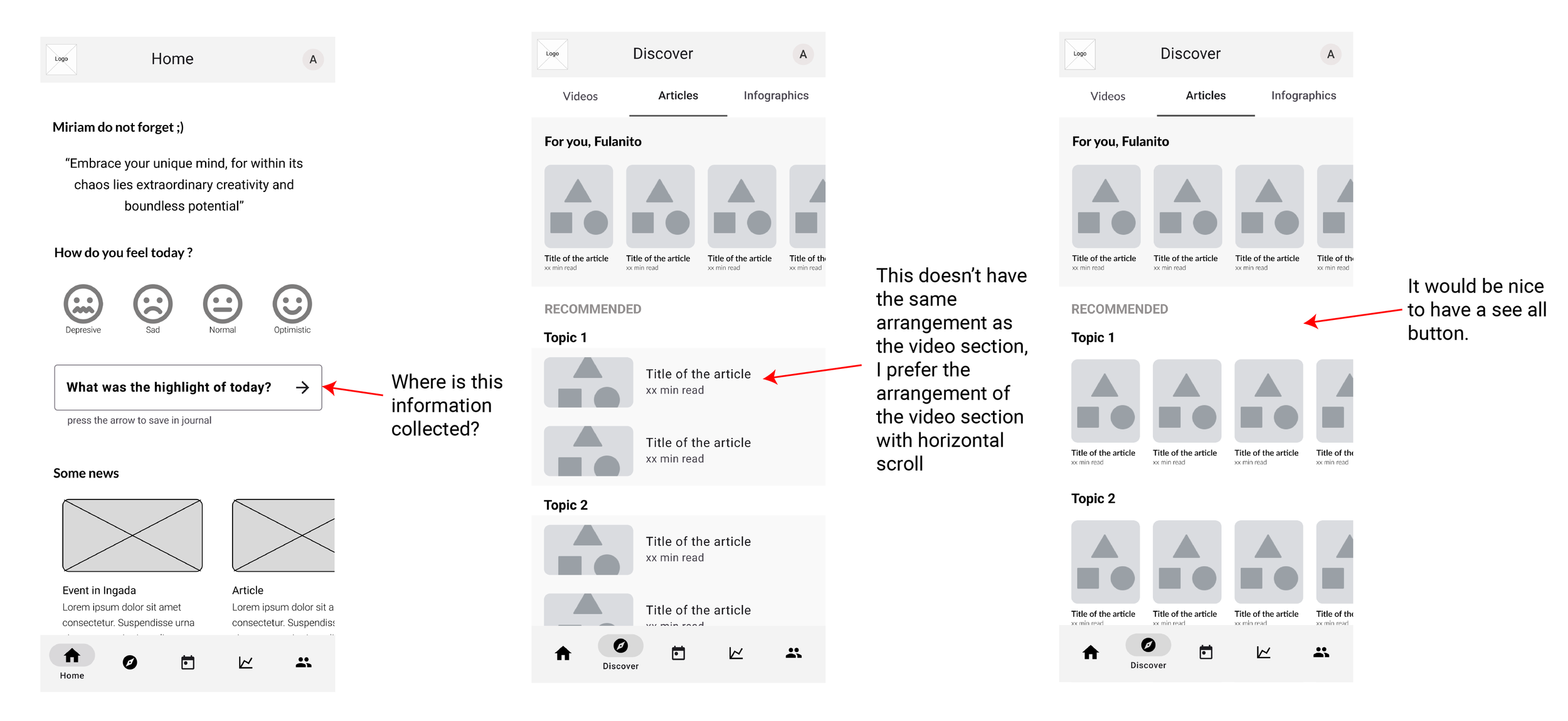
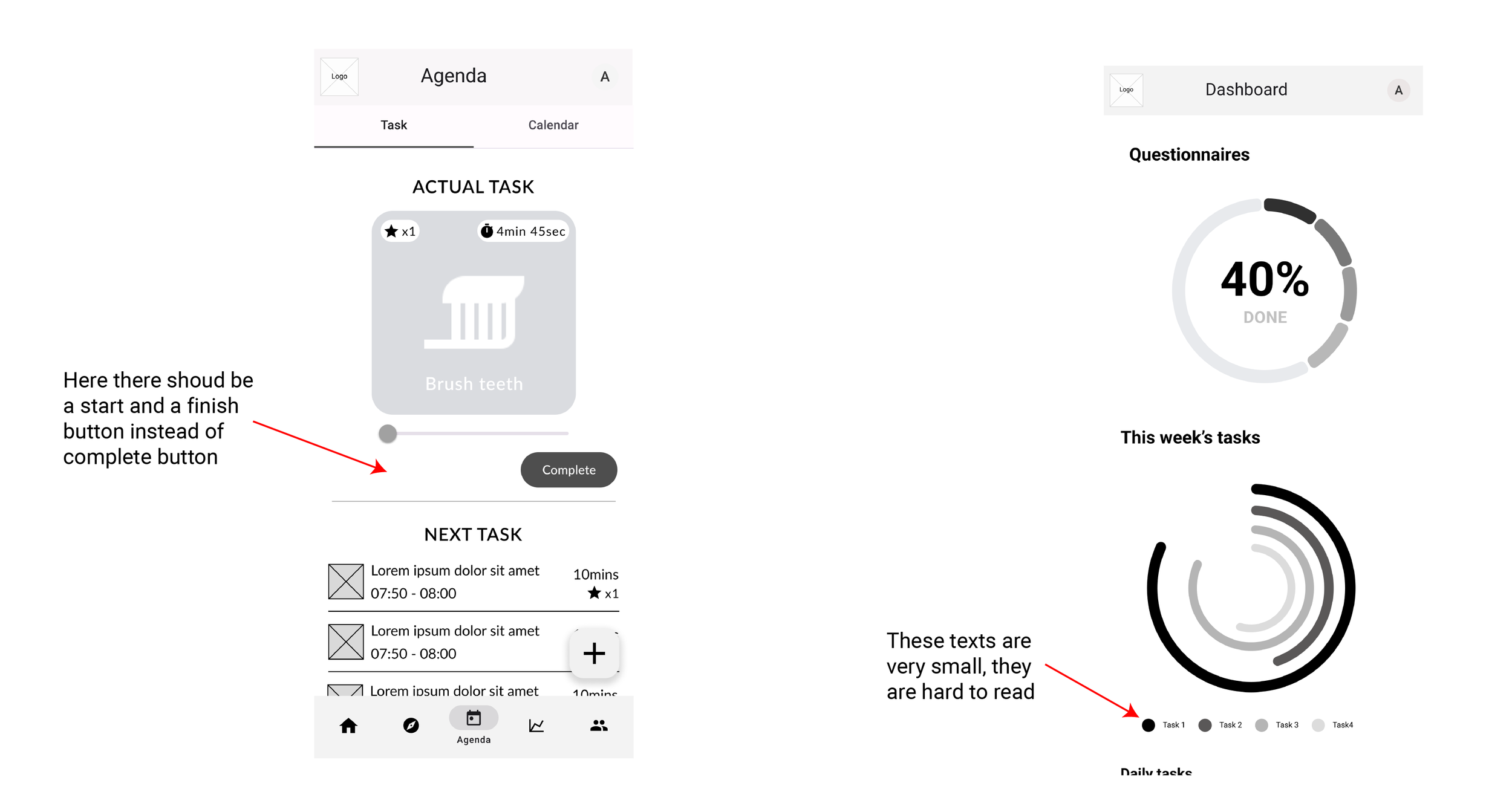
Mid-Fidelity Prototype & Testing
After we created the Low-Fidelity Prototype and had a clear idea of the basic structure of the app, we started creating the mid-fidelity prototype. But first, before implementing any changes, we started creating components and component sets to save time and work.
Testing the wireframes, we collected insights to implement in the high-fidelity prototype.
While we were working on the project, we delivered the User Personas, User Journey Maps, Problem Statements, MOSCOW Method & MVP and the User Flows to the client for validation. Then everything was ready and we could start working on the UI part.
UI Part
Once we finished with the UX part, we were ready to start working on the visual aspect of the project.
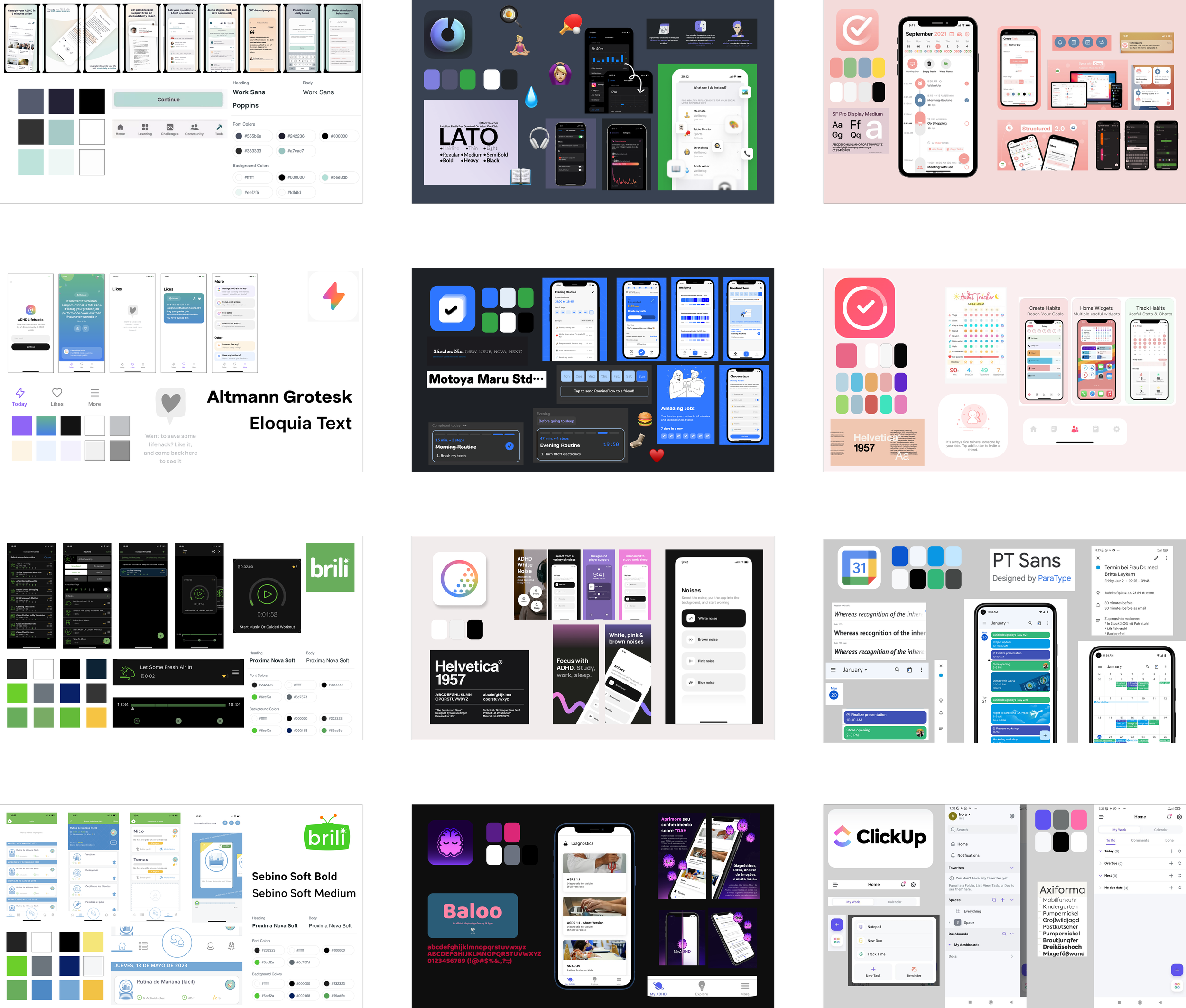
Visual Competitive Analysis
We started by looking at the visual style of the apps we analysed in the Competitive Analysis stage to see how they communicate with their users.
Brand Attributes & Moodboard
At this point, it was time to start thinking about the branding of the app, so we came up with the brand attributes we wanted the app to transmit:
Dynamic: a sense of motion and adaptability, making the user stay entertained and focused.
Trustful: reliable and trustworthy, ensuring a safe environment for engagement and support where no one will be judged.
Educative: educational resources and tools to help users better understand ADHD, its challenges, and effective coping strategies
Accepting: foster a culture of acceptance, promoting inclusivity and understanding of ourselves.
Playful: engage users in a fun and enjoyable way with playful elements, making the experience more enjoyable and motivating.
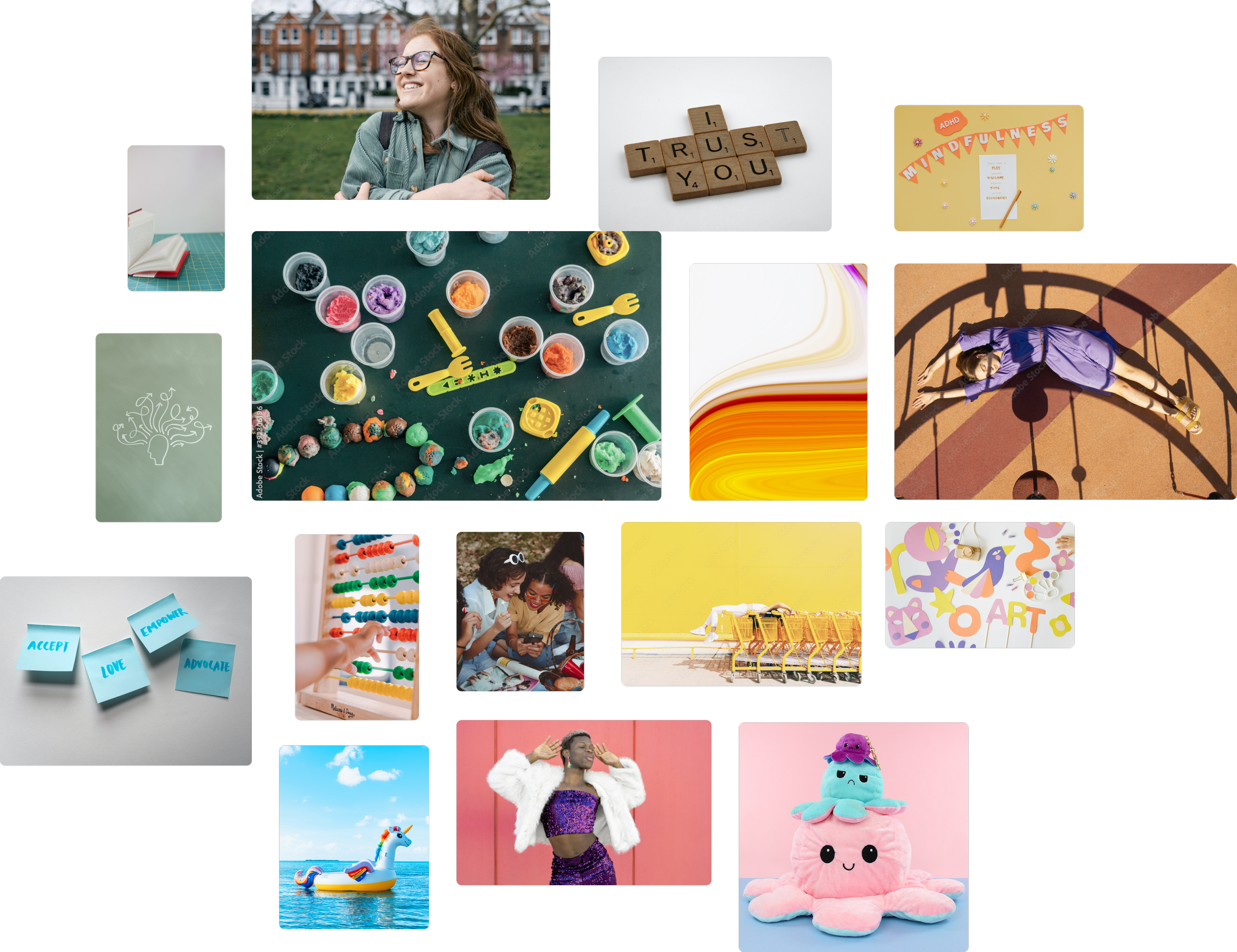
Then we created a moodboard that reflected all these brand attributes. Vibrant and dynamic colours transmiting playfulness.
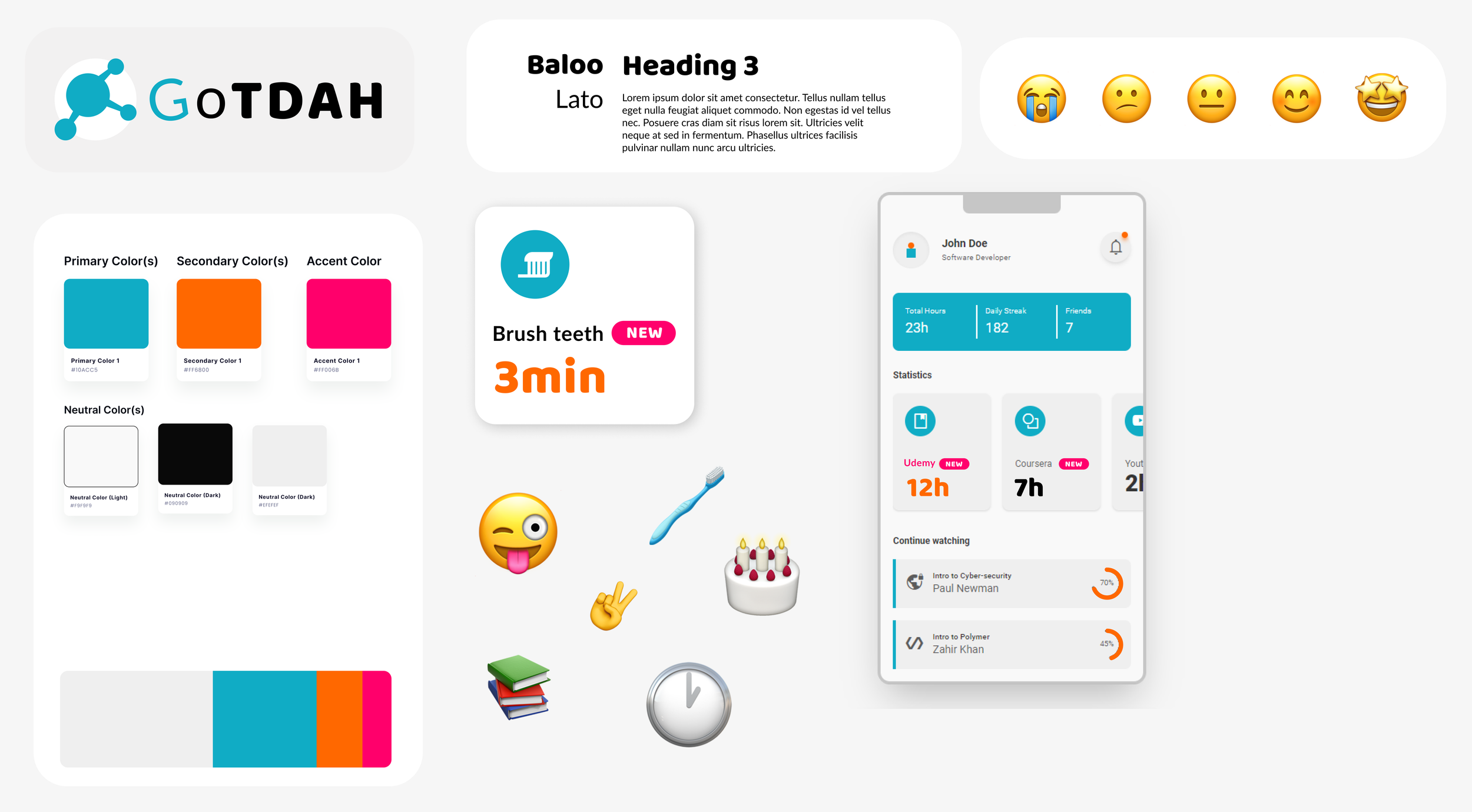
Style Tile
Once we had defined the Brand Attributes and moodboard, we defined the Style Tile of the app with the next elements:
Logo: we use the logo of the Ingada Foundation, which represents a neuron.
Colours: we used a shade of blue as the primary colour, the same way Ingada does. Then as the secondary colour, we chose an orange shade and a pink shade as the accent colour, to bring playfulness and dynamism to the app.
Typography: as the main typography we chose Baloo a rounded easy-to-read font. For the body, we chose Lato, a well-known san serif, which combines seamlessly with Baloo.
At this point, we delivered the Brand Attributes, moodboard and Style Tile to the client for validation. Then we had a meeting with them where we talked about the whole project and the future steps.
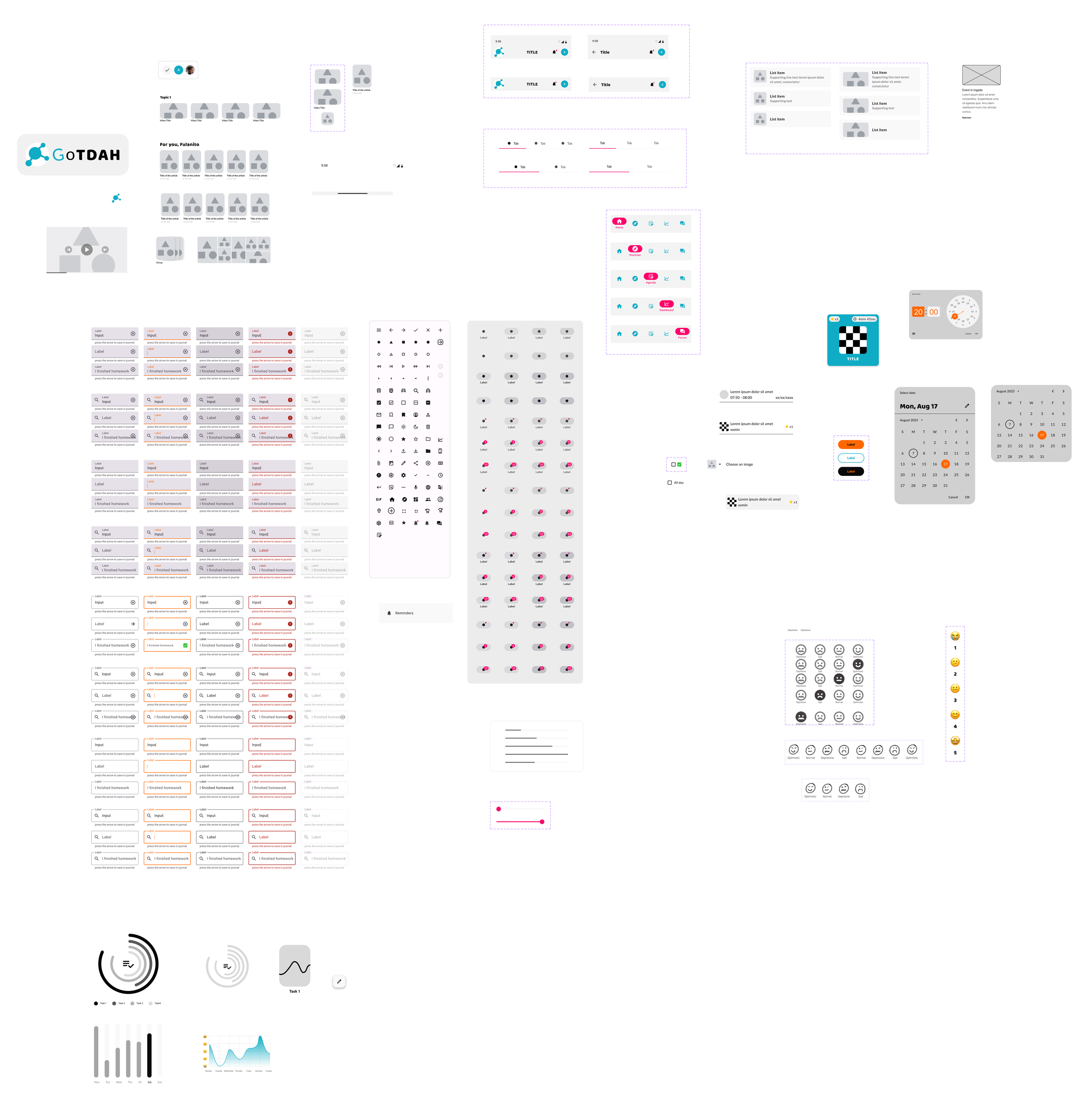
Components for High-Fidelity Prototype
Before jumping to the high-fidelity prototype, some things needed to be created and planned such as components, component sets and auto layouts, this way we worked on the Atomic Desing.
High-Fidelity Prototype
Finally, bringing it all together and with the feedback of the user testing, the high-fidelity prototype was built. The app is about helping people with ADHD cope with it. The users will be asked to answer regular questionnaires which will help to track the evolution of ADHD. Also, the app provides the option to track day-to-day tasks and add important events to the calendar. By answering questionnaires, completing tasks and watching recommended resources, the user will earn points which can be exchanged for rewards.
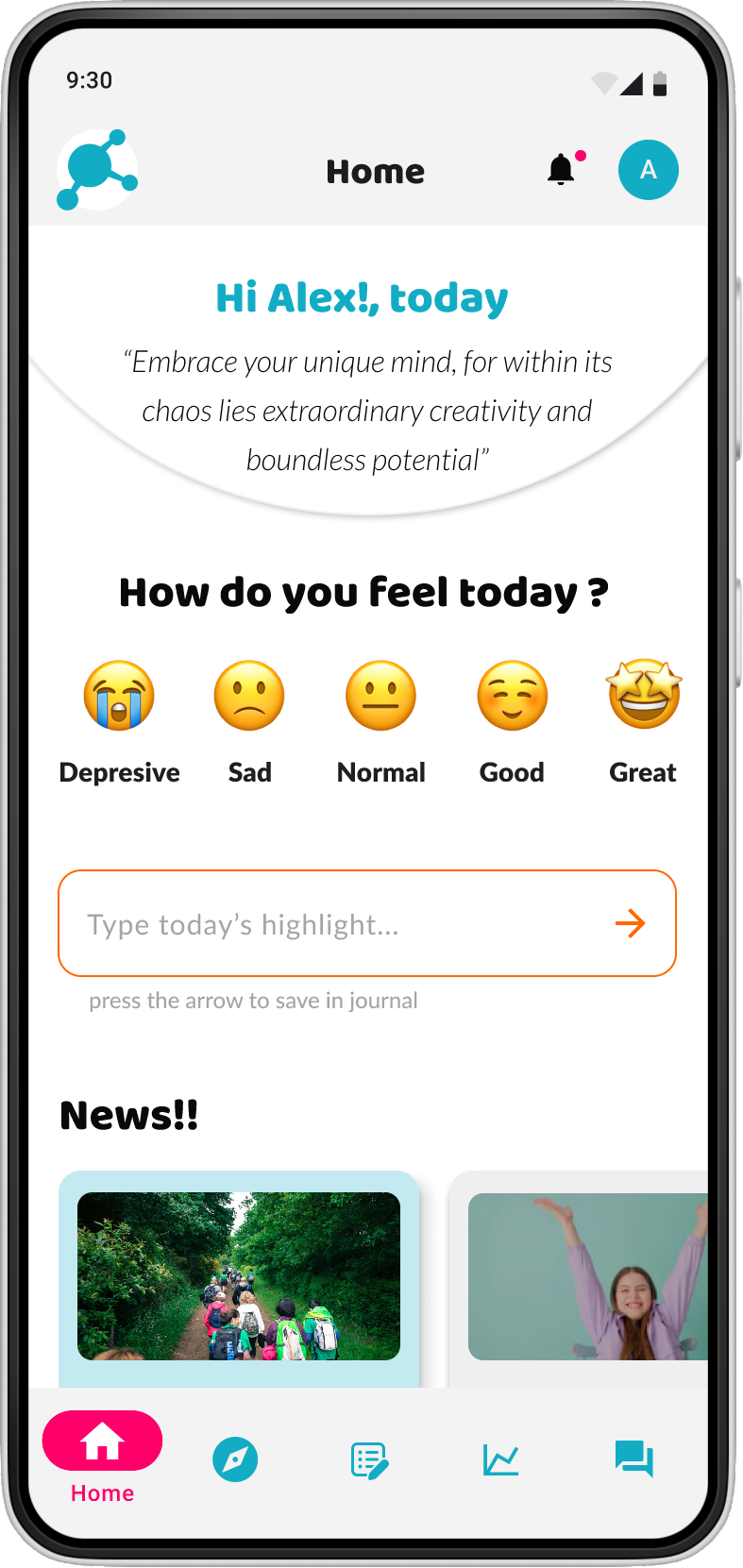
Homepage: first we find a motivational phrase that will change every day, the option to choose how we feel today, type today’s highlight and some news about events and resources.
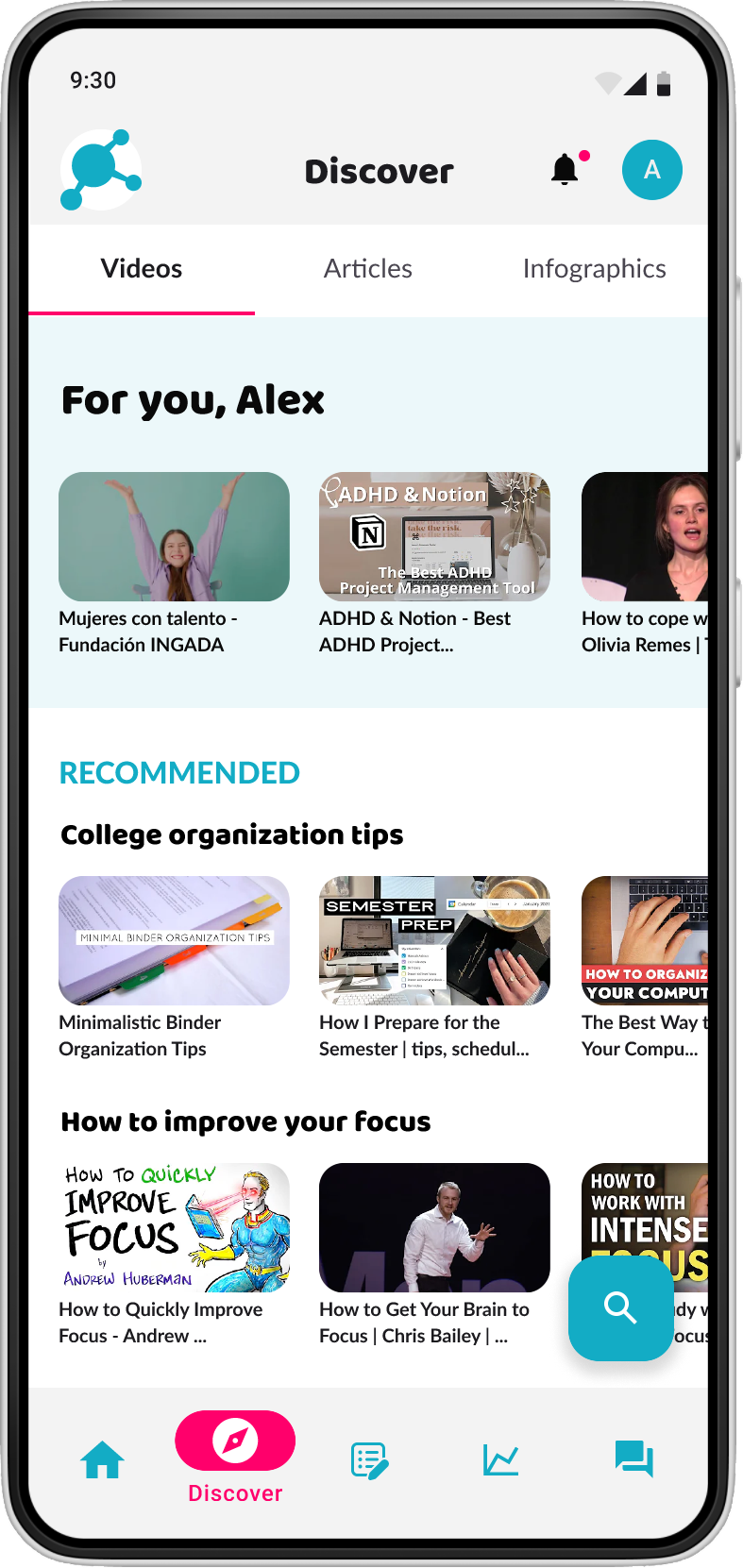
Discover: in this section, the users will find resources about ADHD separated into videos, articles and infographics. If there is a specific resource they want to find, the search button is available.
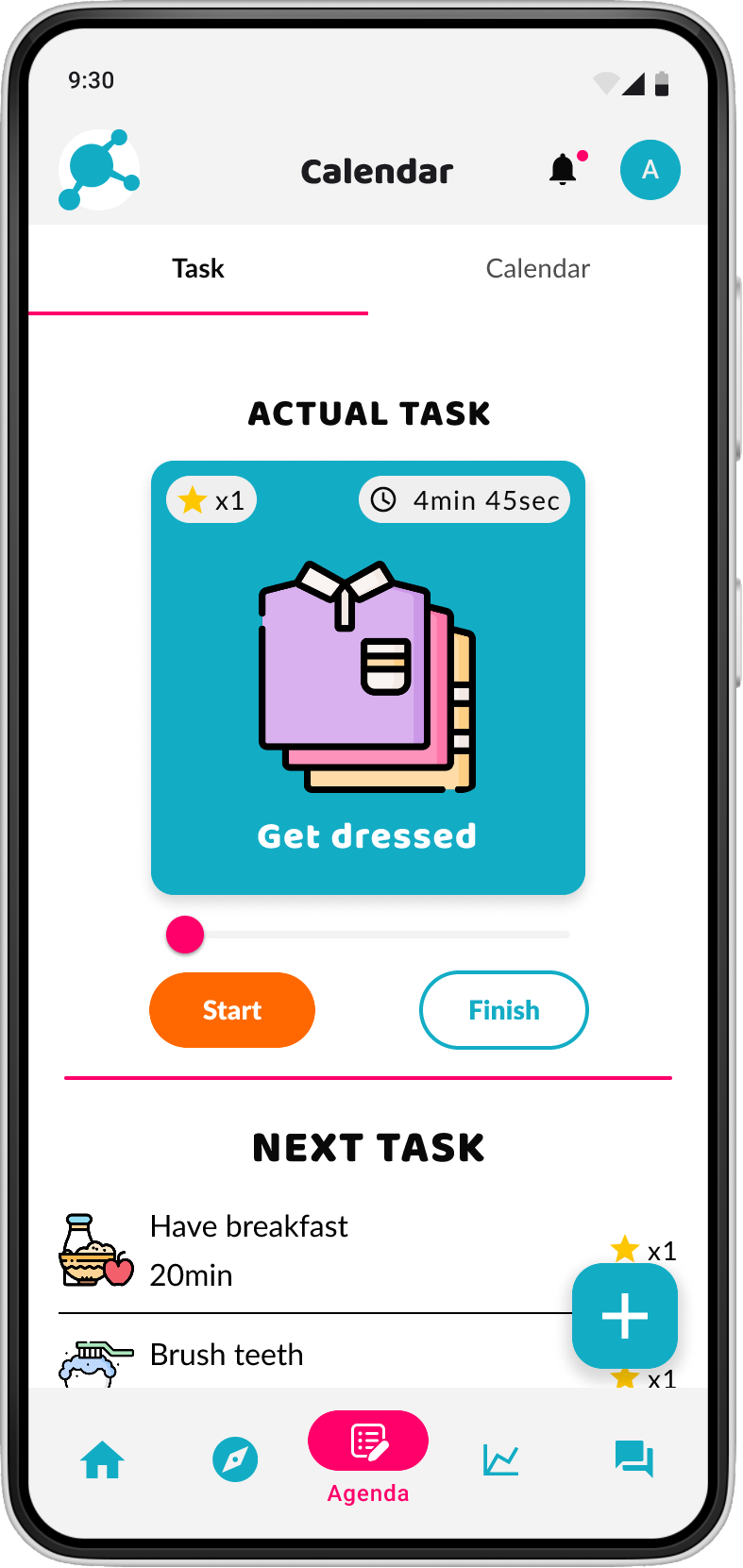
Agenda — Task: users have a list of daily tasks to complete. They can add any task from a predefined list or add their own task. Then when the start button is clicked the countdown to finish the task will start. Once they finish it, they click on the finish button and the next task will appear.
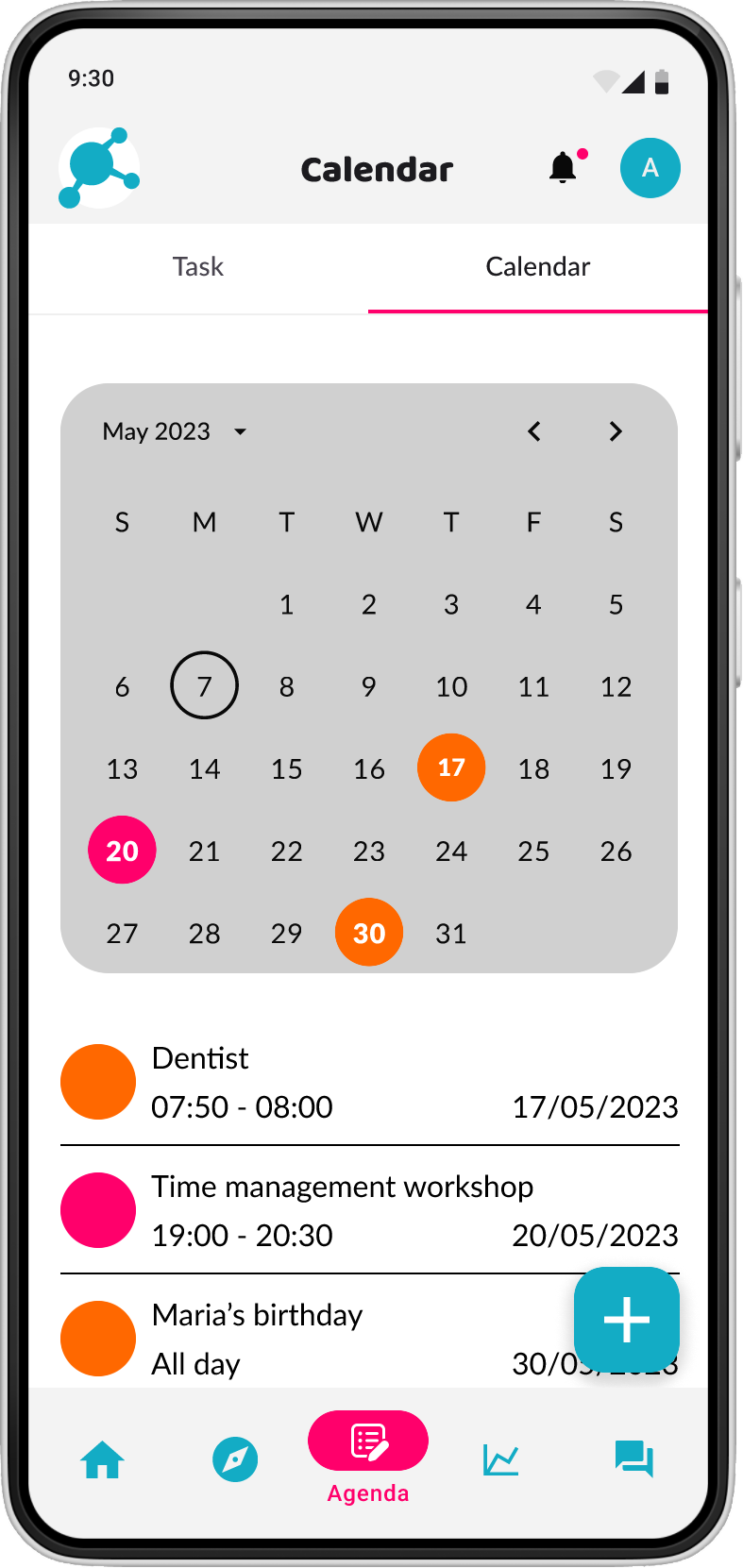
Agenda — Calendar: here they have a calendar to add important dates they don’t want to forget. They can add events and choose the colour it will be displayed in the calendar with.
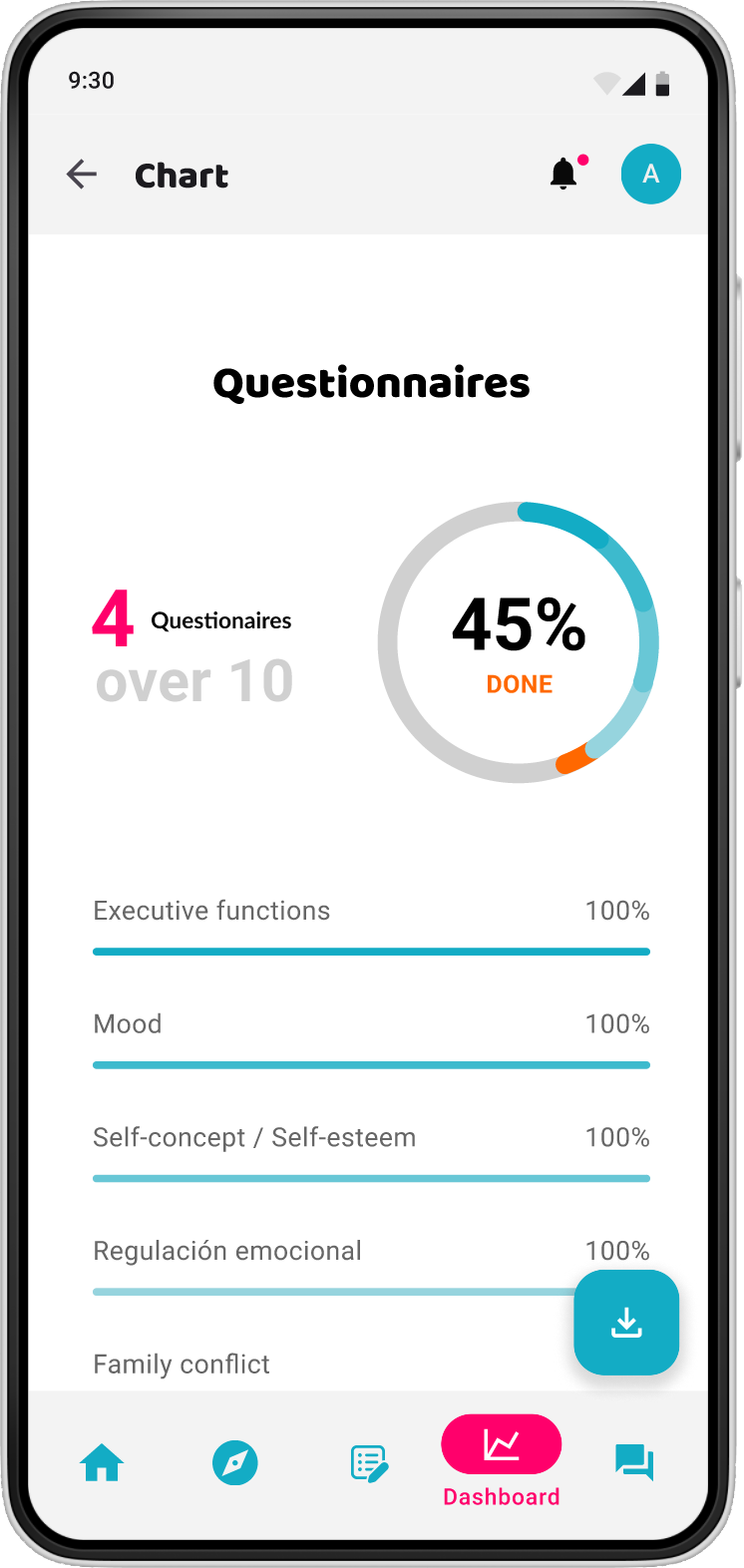
Dashboard: here we can see the progress of the user in different matters. If They click on questionnaires, they will have the opportunity to download an anonymous pdf if a professional needs this information.
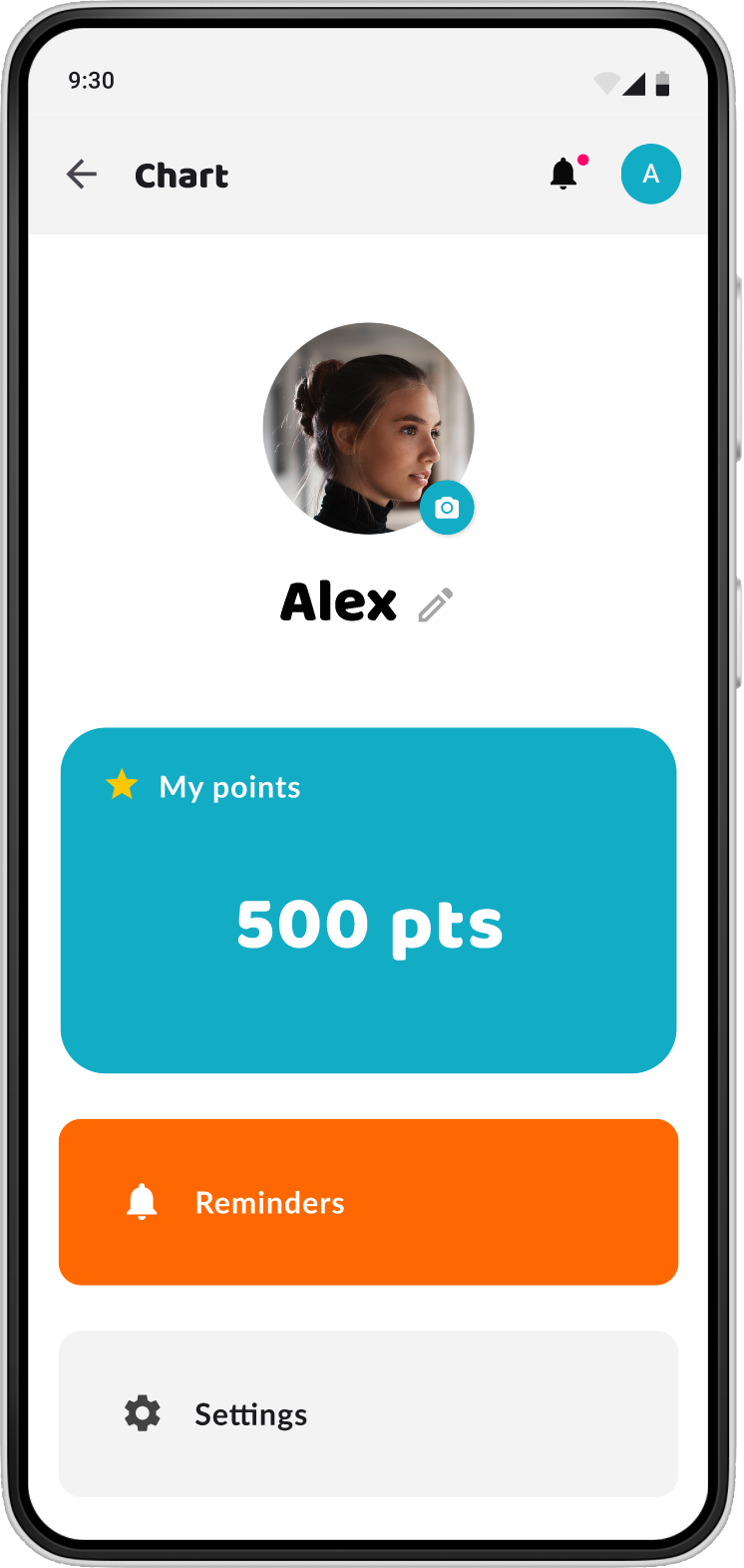
Profile: finally, we have the profile section where the user can see how many points they have collected by answering surveys, seeing resources and doing tasks. They also can manage reminders, settings and data privacy.
Click here if you want to play with the prototype and see all the features.
Next steps
This is where we have reached in this project, and these are the next steps:
Develop parent profile more in detail.
Develop the transition from a parent profile to a user with ADHD profile when the person turns 16 years old.
Develop the forum more in detail.
Develop the dark mode.
Develop an extensive design system
Learnings
t has been a very interesting project to work on and we have learned a lot of interesting tools and tips. These are some of the learnings:
In this project, we had the opportunity to work with a real client, have meetings with them and send deliverables for validation. We have learned to find a balance between the client's needs and the users' needs. In this case, the clients knew perfectly well the problems the users had so they completely agree on the user’s needs.
As a group, we have learnt to take decisions based on research and feedback. We have designed everything with the users in mind, testing step-by-step with them not to lose focus.
The importance of Atomic Design and creating components and auto-layout so the design has a solid structure and can rapidly adjust to any change. Also, this way of working makes things easier for developers and encourages a good relationship between the two parties